Für mein nächstes Blogjahr habe ich mir vorgenommen, die Tipps die mir bei meinem Blog weiter geholfen haben und die ich total genial finde, mit euch zu teilen.
Den Anfang machen heute gleich drei Plug-In’s unter anderem Recipe Card von Yumprint.
Wozu überhaupt ein Rezept Plug-In? Für mich persönlich, war der ausschlaggebende Grund, das Abheben des Rezeptes vom restlichen Beitrag. Durch den Rahmen, der jetzt um das Rezept herum ist (hier ein Beispiel), kann ich genau erkennen, wo das Rezept anfängt und wo es endet. Außerdem gibt es unglaublich viele Angabe-Möglichkeiten, auf die ich ohne das Plug-In wohl niemals gekommen wäre.
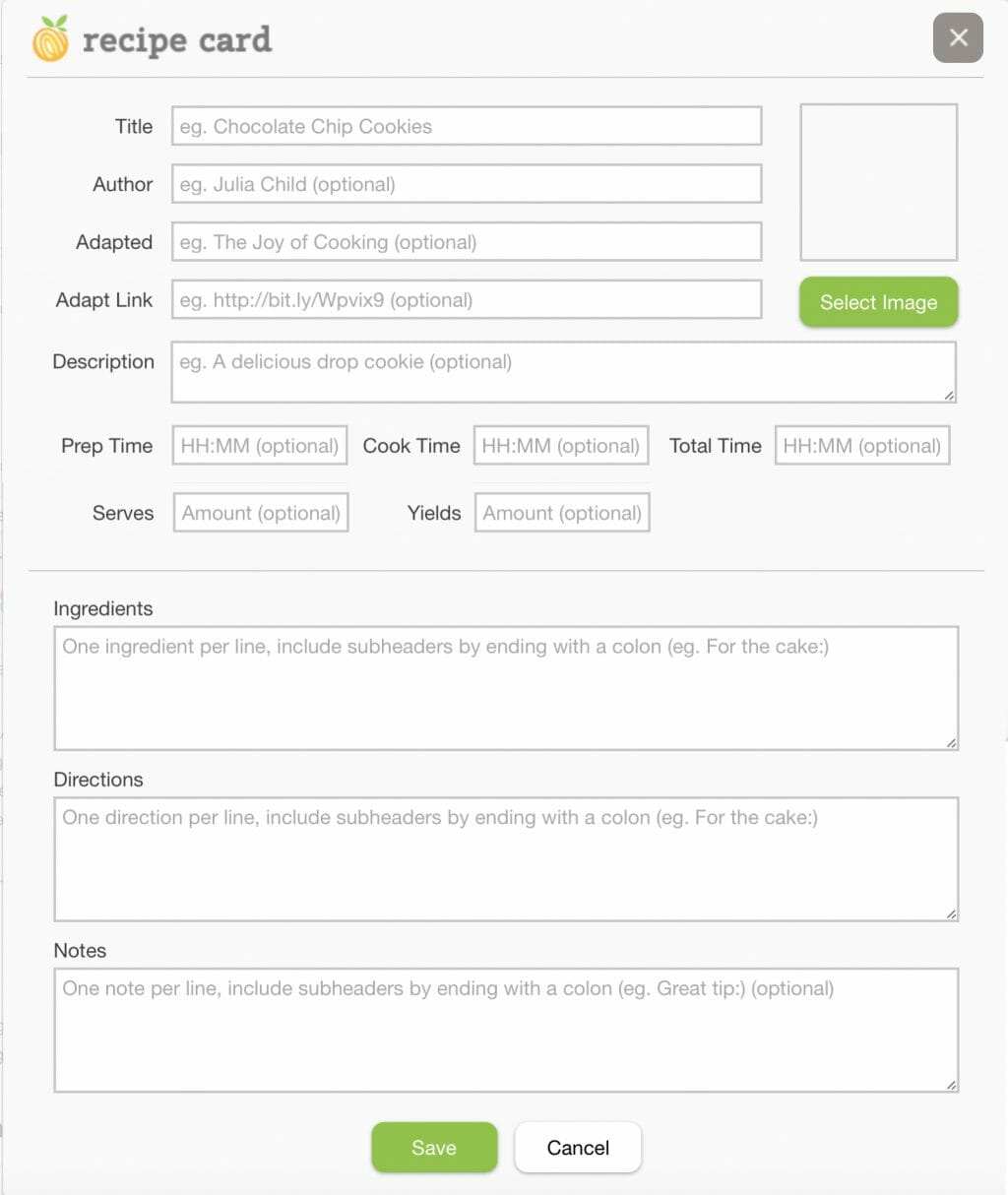
Hier ein kleiner Einblick, wie das Plug-In Recipe Card im Beitrag aussieht. Ihr klick auf das kleine Zwiebel-Symbol in der Werkzeugleiste und erhaltet diese Grundlage, um euer Rezept einzutragen:

Da ich bereits vom ersten Tag an meine Rezepte manuell als PDF erstelle, um sie euch zur Verfügung stellen zu können, kam es mir sehr gelegen, dass Yumprint eine ‘Rezept speichern’ und ‘Rezept drucken’-Funktion hat. Der kleine Nachteil ist jedoch, dass hinter dem Rezept speichern-Button ein Link zur Yumprint Bibliothek liegt und nicht wie ich erst erhofft hatte, ein Link zum PDF-Rezept. Falls ich hier noch eine Änderungsmöglichkeit finde, schreibe ich auf jeden Fall einen Beitrag darüber. Die ‘Rezept drucken’-Funktion funktioniert einwandfrei.
Am Anfang hat es mich sehr gestört, dass Recipe Card komplett auf Englisch gehalten wird und ich keine Möglichkeit gefunden habe, wie man es auf Deutsch übersetzt. Deswegen habe ich zu Recipe Card noch diverse andere Rezept Plug-In’s getestet. Damit euch eure Entscheidung einfacher fällt, hier eine kleine Tabelle der Eigenschaften der unterschiedlichen Plug In’s.
| Kriterien | Recipe Card | WP Ultimate Recipe | Zip Recipes |
|---|---|---|---|
| Kosten | Kostenlos – jedoch gibt man seine Rezept für Yumprint.com frei. | Kostenlose und Premium-Version | Kostenlos |
| Individualisierbarkeit | Layout und Farbe lassen sich komplett individualisieren. | Das Layout ist in der kostenlosen Version bis auf ein paar Möglichkeiten wenig individualisierbar. | Bis auf Text und Foto ist das Plug-In nicht individualisierbar. |
| Leserfreundlichkeit | Der Leser kann mit dem Print- oder Drucken-Button das Rezept direkt ausdrucken. Bei dem Speicher-Button kann der Leser sich beim Yumprint registrieren und dort seine Rezepte speichern. | Bewertung und direktes ausdrucken der Rezepte ist für den Leser möglich. | Das Plug-In ist für den Leser sehr übersichtlich, jedoch wird das Rezept-Bild beim Klick auf den Print-Button nicht mit ausgedruckt. |
| Anwendung | Die Anwendung von Recipe Card ist wirklich einfach. Das Rezept kann direkt im Beitrag über die Werkzeugleiste erstellt werden. | Bei Ultimate Recipe werden die Rezepte nicht im Beitrag, sondern im Plug-In erstellt. Mit Hilfe eines Shortcodes wird das Rezept anschließend in den Beitrag eingefügt. | Die Anwendung von Zip Recipes ist wirklich einfach. Das Rezept kann direkt im Beitrag erstellt werden. |
| SEO-Möglichkeiten | Das Plug-In ermöglicht, dass Google zusätzlich zum Rezept auch ein Bild bei der Google Suche darstellt. Jedoch erkennen SEO Plug-In’s wie Yoast den Text nicht mehr als Text an. | Das Plug-In ermöglicht, dass Google zusätzlich zum Rezept auch ein Bild bei der Google Suche darstellt. Jedoch erkennen SEO Plug-In’s wie Yoast den Text nicht mehr als Text an. | Das Plug-In ermöglicht, dass Google zusätzlich zum Rezept auch ein Bild bei der Google Suche darstellt. Jedoch erkennen SEO Plug-In’s wie Yoast den Text nicht mehr als Text an. |
| Mein Fazit | Platz 1 | Platz 2 | Platz 3 |
Mein Favorit
Aufgrund der vielen Individualisierung-Möglichkeiten ist Recipe Card mein Favorit und für alle deutschsprachigen Blogger habe ich hier 2 Möglichkeiten aufgelistet, wie ihr das Plug-In auch ins Deutsche übersetzen könnt.
Und nun zur Übersetzung von Recipe Card:
Möglichkeit 1
Die einfache, aber dafür nicht für’s komplette Plug-In ist es, bei den Ingrediens folgendes einzufügen “Zutaten:” oder bei Instructions als ersten Schritt “Anleitung:” (ohne Anführungszeichen)
Falls ihr die Möglichkeit auch für Bastelanleitungen etc. verwenden wollt, ersetzt ihr “Zutaten:” einfach durch “Material:”
So bekommt ihr folgendes Layout:

Möglichkeit 2
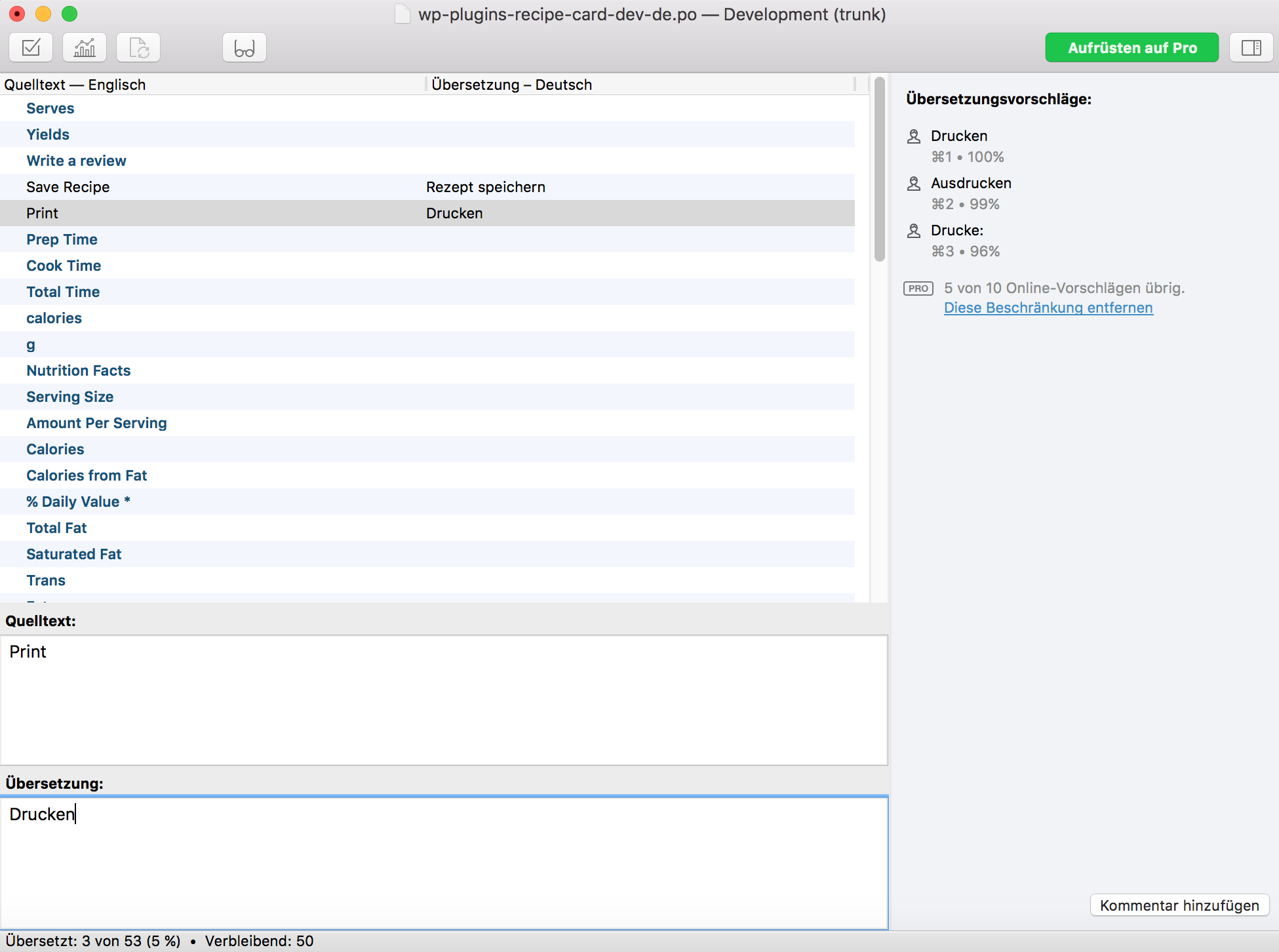
Wenn ihr aber auch gerne den Print Button oder Save Recipe, sowie die Kalorien-Angaben und alle weiteren Text Schnipsel übersetzt haben wollt, müssen wir etwas weiter ausholen. Ich verspreche euch aber, wenn ihr euch einfach an die Anleitung haltet, klappt auch das super gut!
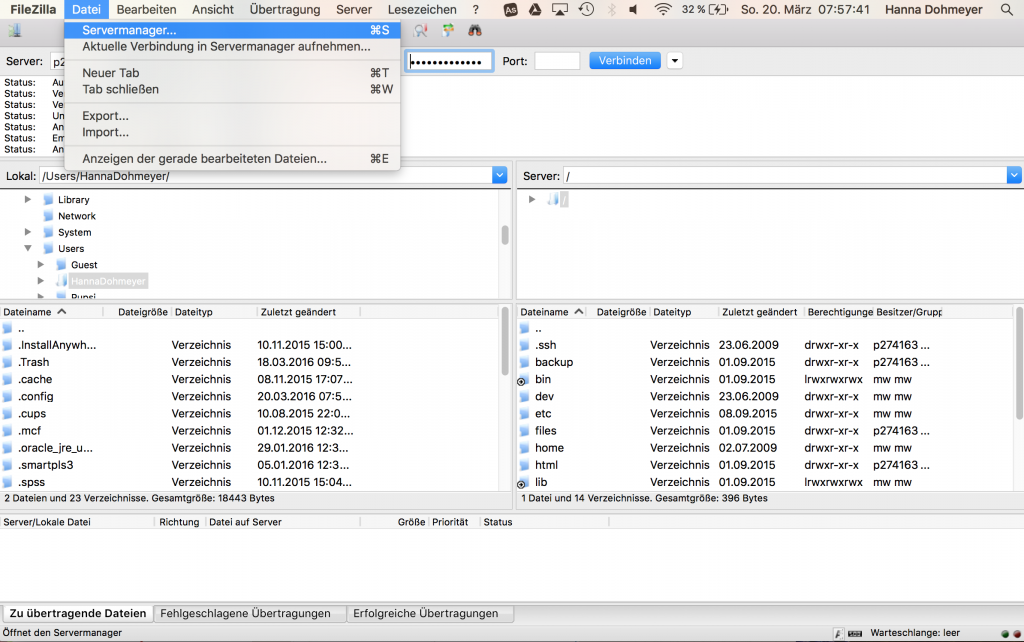
1. Als Erstes ladet ihr euch (für Mac) die Programme FileZilla und Poedit herunter. Anschließend verbindet ihr euch in FileZilla mit eurem Blog Server, damit ihr euch nicht immer wieder anmelden müsst, nutzt den Servermanager, dort müsst ihr nur einmalig eure Daten eingeben.

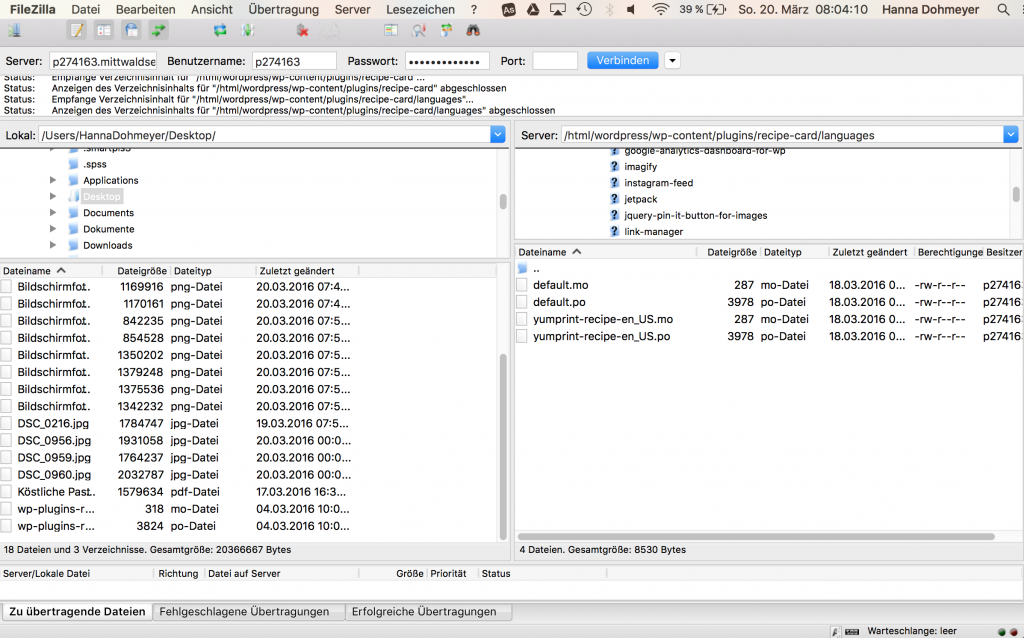
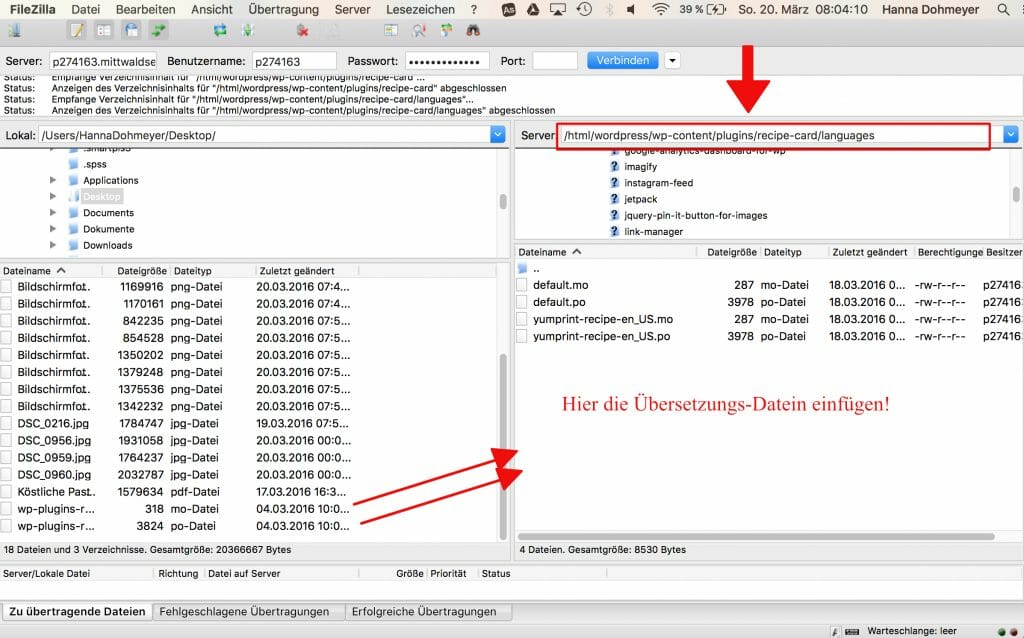
2. Nun geht ihr mit Hilfe des oberen rechten Fensters auf folgende Ordner: /->html->wordpress->wp-content->plugins->recipe-card->langsames (Auf die kleinen Pfeil Links neben dem Namen klicken, nicht Doppelklick auf den Namen)

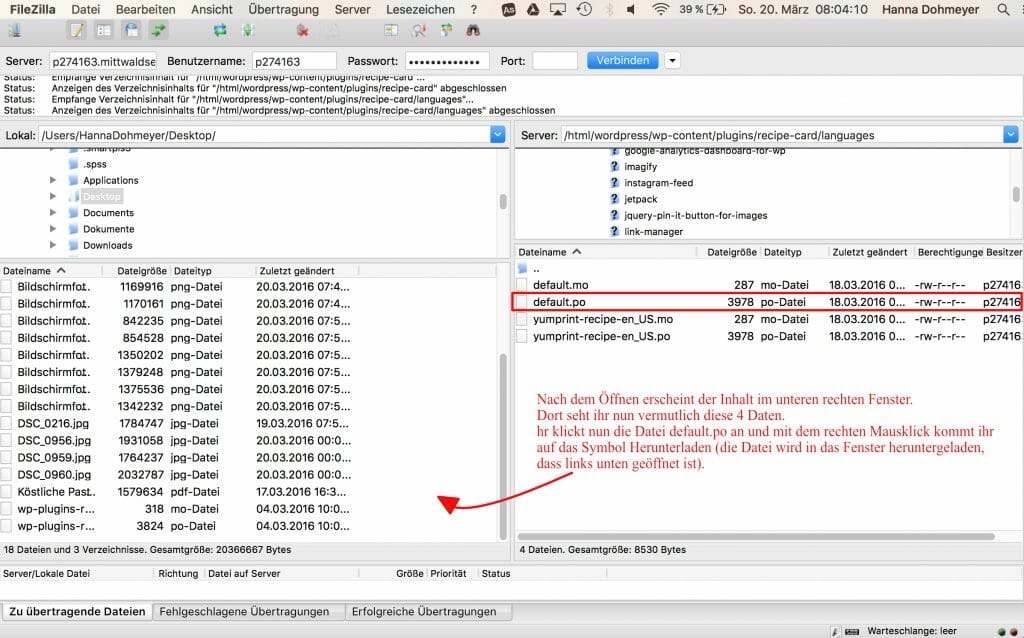
3. Den Ordner ‘languages’ öffnet ihr durch einen Doppelklick. Anschließend erscheint der Inhalt im unteren rechten Fenster. Dort seht ihr nun vermutlich 4 Dateien. Ihr klickt nun die Datei default.po an und mit dem rechten Mausklick kommt ihr auf das Symbol Herunterladen (die Datei wird in das Fenster heruntergeladen, dass links unten geöffnet ist).

4. Nun öffnet ihr die Datei default.po aus eurem Ordner mit dem Programm Poedit. In diesem Programm könnt ihr anschließend eure Übersetzungen eingeben und die Datei speichern. Die Datei müsst ihr jetzt umbenennt in “yumprint-recipe-de_DE” zusätzlicher zu der .po-Datei speichert ihr auch eine .mo-Datei mit dem selben Namen.

5. Der letzte Schritt ist es, diese neu erstellten Dateien in den richtigen Ordner zu legen. Hierfür öffnet ihr wieder FileZilla und ladet die beiden Dateien in den Ordner: /->html->wordpress->wp-content->plugins->recipe-card->languages

6. Mit dem Rechtsklick einmal auf Aktualisieren klicken und schon ist das Plug-In übersetzt. Nun leert ihr noch euren Cache und sobald ihr die Seite neu ladet ist das fertige Rezept auf Deutsch übersetzt.
Das fertige Plug-In sieht dann wie folgt aus:

Ich hoffe sehr, ich kann euch mit dieser Anleitung helfen und ihr habt die einzelnen Schritte gut verstanden!
Falls ihr euch nun die Arbeit des Übersetzers sparen wollt, kann ich euch gerne meine Übersetzung Datei schicken, schreibt mir einfach kurz eine Mail. Und auch falls ihr irgendwelche Fragen habt, schreibt mir einfach eine Mail an info@fraeuleinselbstgemacht.de